Gathering data is a core element of all Citizen Science and Public Engagement Apps. Every Citizen Science project is unique - and so is each App on the platform. For supporting the many forms of data outcomes, the SPOTTERON platform allows the setup and use of flexible data structures customized on a per-project basis. From nature observation to social sciences, from Citizen Action to feedback surveys - your App's data submission dialog is crafted individually. The data input options are put together on a per-project basis from diverse form elements like buttons, text inputs, number fields, and much more. Our design team supports the creation of the data input structure for optimal usability, and we design icons and buttons custom for your project.
From the Natural World to Social Sciences
Project types on SPOTTERON range from Citizen Science Apps for natural sciences to medical or social research and beyond. The platform's Citizen Science technology can be utilized in many other project types for public engagement and citizen action, like surveys or quality-based citizen feedback. Long-running projects on SPOTTERON include NGO-run applications for environment protection and natural habitat conservation, for creating topic-related communities, and smart city apps. With the platform's reliable core system and flexibility, we can provide interactive tools with user participation and geo-mapping data for extensive use-cases and innovative purposes, from regional scope to Horizon 2020 or Horizon Europe applications.

Custom Data Structures and classification fields
Each Citizen Science and Public Engagement project is unique. On SPOTTERON, this uniqueness is reflected by having every App and toolkit created in close collaboration with our team. Each App includes a complete customizable input form for submitting data entries to the project. A wide range of design options allows the setup of dynamic and hierarchical data structures with high usability. During the design phase of a new project, the data structure tree is created in an established design process with the partner and custom-tailored for the project. To translate the data structure into an interface with high usability and user appeal, our design team supports the creation of buttons, content, and visual elements.
The building blocks for Citizen Science Apps: Data Input Options
Icon Buttons
Buttons with custom designed icons for the project
Image Buttons
Image-based Buttons with custom vector art or from photos
No-Label Buttons
Icon/Image Buttons without labels
Multiselect Button Field
Button field enabling selecting one more options
Section-Selector Buttons
Full-width buttons to reveal subsections
Tabs
Horizontal tabs for revealing sections
Single Select Lists
Lists to select on items with sublines & info panels
Multiselect Lists
Lists to select one or more items
Text Field
Single-line text input field
Text Area
Multi-line text input field
Number Fields
Input field for numbers with max/min and step size configuration
Form Calculations
Data storage and display of values calculated from user inputs in other form fields
Checkboxes
Yes/no checkbox field
Date Fields
Input of Date/time information in various formats
Image Media
Upload of images via Camera or by selecting image from storage
Audio Recording/Upload
Recording/upload of audio files with playback integration
Project-Activity Selection
Selecting and linking Spot to a Project-Activity with distance ordering
Spatial Data Input
Drawing of geographical data as lines, areas or dot paints
Autocomplete I/O
Selection of options via suggestions on user input (autocomplete) for large amounts of data options
Taxonomy System (Wikidata Connector)
Taxonomy selection based on user input via WikiData for species or other taxon information
ID Generator
Generation of IDs for e.g. Sampling Locations
Slider
Number input via sliding interface element
Usability by design and visual quality
An often neglected necessity of public engagement projects is the visual quality and usability of an App. On SPOTTERON, these essential tasks are directly integrated into every one of our workflows, both for feature development and for designing an appealing data input dialog for every App on the platform. During the design process of a project, we provide previews of the dialogue for feedback cycles and create icons. Furthermore, we support projects by designing logos and media content like image banners, information text layouts, and panels for the project's background facts - because in digital tools built for public participation, visual design matters.

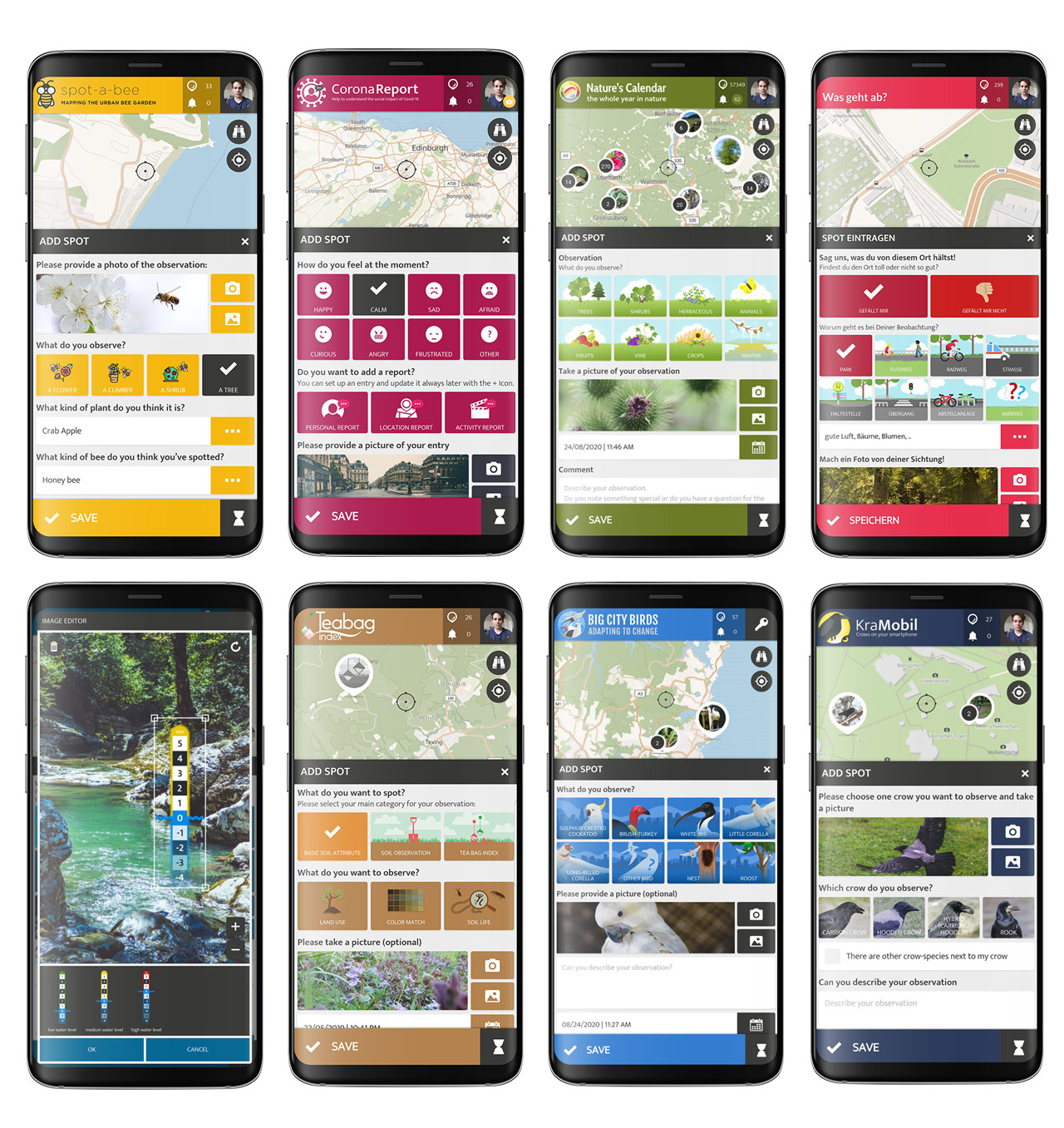
Custom Data Input Dialogs for User Contributions in various SPOTTERON Citizen Science Apps
Timelines and Change-Recording
Creating a data point for an observation is not everything in many Citizen Science projects; recording change and location developments is often the central focus. From phenology of plants and animals going through different phases in the course of a year to coastal resilience monitoring of the development of beaches and coastlines in our warming climate - with the SPOTTERON Timelines feature, projects can record chains of observation on a location. For the input of data, different options can be present and supplementary functionalities like the suggestion of nearby spots to update for users further foster the recording of chronological data records.

Offline Mode
Citizen Science and public engagement happen in the field, where web connectivity can vary. For being able to contribute data in low-speed or offline conditions, the Offline Mode enables the temporary storage of observations on the user's device for later upload. Secondly, it allows the download and management of custom map areas for, e.g., planned hikes, holidays, or to have the map of one's region of residence ready at any point in the App.

Project activities
In many interactive and citizen-engaging projects, different kinds of project-related activities are taking place. Such project activities can take various forms within a project, from workshops and public meetings to excursions, but also permanent activities on locations like hiking trails, university programs, learning opportunities, and others. For reflecting such events or locations within the digital tools of a project, the Project Activities feature allows administrators to set them up dynamically with various parameters, categories, and GEO shapes. An activities section in the App displays an overview, and single activities can have a cover image, descriptions, links, and more information for the users.